Blogger kullanıcıları tarafından en çok aranan ve istenen eklentilerden biri yıldızlı oy verme eklentisi. Bu konuda daha önce paylaştığım eklenti Javascript kodunun yapımcı hostundan kaldırılması nedeniyle çalışmıyordu. Ben de daha profesyonel olması için üçüncü parti uygulamalarında arayışa girdim ve işinize yarayacak güzel bir yıldızlı oy verme eklentisi buldum.
Aslında bu eklentiye yıldızlı oy verme eklentisi yerine yazı değerlendirme eklentisi demek daha doğru olur. Çünkü eklentiyi isterseniz yıldızlı, isterseniz de olumlu/olumsuz oy verme şeklinde kullanabiliyorsunuz. Şimdi adım adım bu eklentiyi oluşturmaya ve bloga eklemeye geçelim.
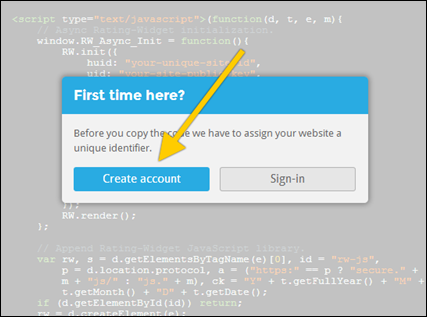
1. Adım: Rating Widget isimli bu ekletiyi kullanabilmeniz için öncelikle üye olmanız gerekiyor. Bu yüzden öncelikle widget oluşturma sayfasına giderek Create account butonuna basın.

Burada e-mail adresinizle bir hesap oluşturabileceğiniz gibi Facebook, Google veya LİnkedIn hesaplarınıza bağlanarak kısa yoldan hesap oluşturabilirsiniz.
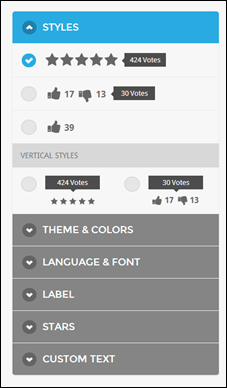
2. Adım: Hesabınıza giriş yaptıktan sonra işe eklentinin stilini belirleyerek başlayabiliriz. Yıldızlı veya +/- oy verme stillerinden birini seçtikten yatay mı yoksa dikey mi kullanmak istediğimizi belirleyebiliyoruz.

Seçtiğiniz stilin örnek görüntüsünü yandaki Live Preview yazan bölümde anlık olarak görebilirsiniz. Stile karar verdikten sonra yıldızların şekli, rengi, boyutu, yazı tipi ve boyutu, yıldızların sayısı gibi özellikleri seçtikten sonra sağ tarafta oluşan kodu kopyalıyoruz.
3. Adım: Blogger kumanda panelinize giriş yaptıktan sonra Şablon > HTML’yi düzenle yolunu takip edin ve Ctrl + F tuş kombinasyonunun yardımıyla arama kutusunu açarak </body> kodunu bulun. Kopyaladığınız kodları bunun üzerine yapıştırın.
Ardından <div class='post-footer'> kodunu bulun (Bu koddan şablonda birden fazla olabilir.İkincisi sizin için önemli. ) ve hemen üzerine şu kodu ekleyin.
<div class="rw-ui-container"></div>
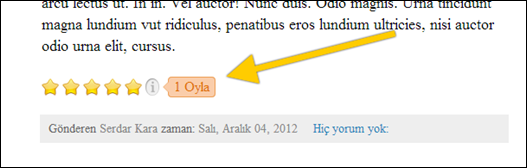
Şablonda ön izleme yapığınızda yazının en altında yıldızlı oy verme eklentisinin gözükmesi gerekliyor. Şablonu kaydedebilirsiniz.

İpucu-1: Eğer eklenti ile yazınız arasında hiç boşluk yoksa eklediğiniz ikinci kodun önüne <br/> kodunu ekleyebilirsiniz.
İpucu-2: Eklentinin ana sayfada deil de yazı başlığına tıklayıp yazının içine girildiğinde görünmeini istiyorsanız ikinci kodu şu şekilde değiştirin:
<b:if cond='data:blog.pageType == "item"'>
<div class="rw-ui-container"></div>
</b:if>
Açık ve net bir şekilde anlatmaya çalıştım ama bir sorunuz olursa yorum bölümünden sorabilirsiniz.









Hiç yorum yok: